Переход с нативных мобильных приложений (через App Store и Google Play) на Progressive Web Apps (PWA) — это растущий тренд, который сокращает затраты на разработку, упрощает установку для пользователей и обеспечивает кроссплатформенную поддержку.
PWA используют определенные технологии (сервис-воркеры) для кэширования данных, позволяя работать без интернета — как нативное приложение.
Современные PWA выглядят и работают как нативные приложения: поддерживают push-уведомления, доступ к камере, геолокации и другим функциям устройства. Сайты к этой области не имеют доступа.
PWA загружаются быстрее, особенно на слабых устройствах или при медленном интернете, благодаря оптимизированной загрузке и кэшированию.
Примеры успешных PWA приложений, которые явно уже есть на вашем устройстве : ВТБ онлайн, и другие банковские приложения в РФ, которые мигрировали на эту технологию из-за санкций, Pinterest (их пользователи часто не замечают разницы с нативными версиями).
AliExpress перешли на этот вид приложений, сократив время загрузки на 50% и увеличив конверсию на 15–30%.
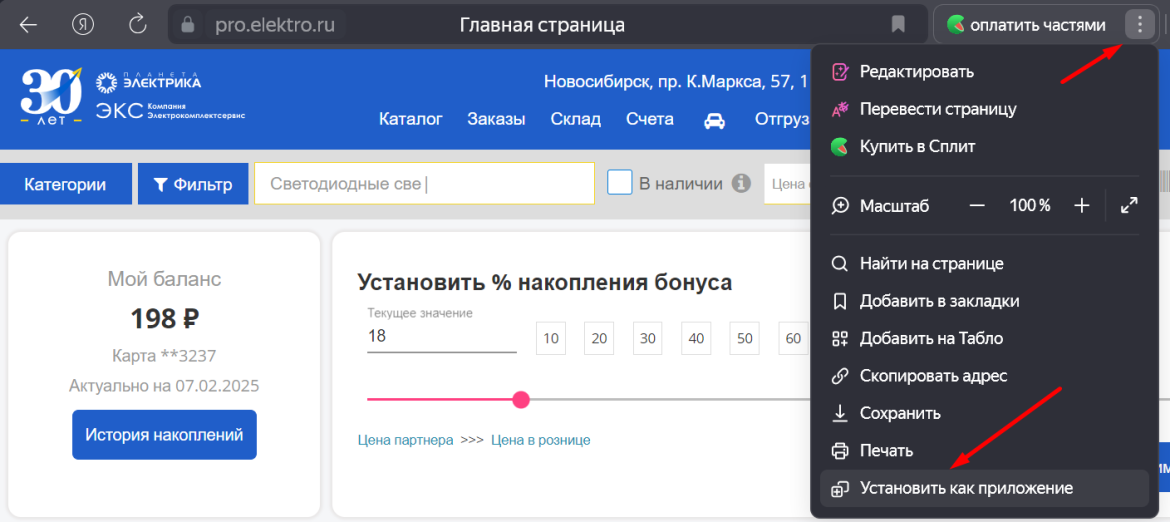
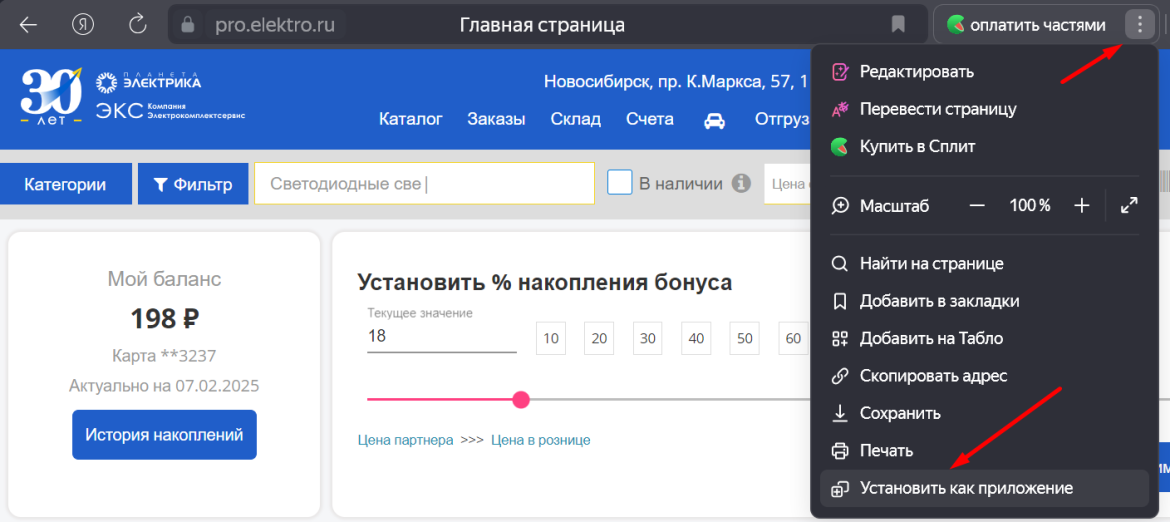
На ПК вы можете очень быстро понять, что используются PWA технологии.

Почему PWA набирают популярность?
Упрощённая установка:
- Для PWA не требуется загрузка из магазинов приложений. Пользователь может добавить приложение на главный экран прямо из браузера (через кнопку «Добавить на экран»), что экономит время и устраняет шаги с регистрацией, поиском в магазине и обновлениями.
- Нет зависимости от модерации App Store/Play Market — это ускоряет выход обновлений.
Кроссплатформенность:
- Один код работает на всех устройствах (iOS, Android, ПК), что снижает затраты на разработку приложения.
Экономия ресурсов:
- Приложения весят меньше, так как используют браузерные технологии и не тянут за собой много зависимостей.
- В отличие от сайтов, - приложения данного типа хранят редкоизменяемые данные в области стандартных приложений. Повторно загружаются только если изменены. Это экономит время на загрузку.
PWA используют определенные технологии (сервис-воркеры) для кэширования данных, позволяя работать без интернета — как нативное приложение.
Современные PWA выглядят и работают как нативные приложения: поддерживают push-уведомления, доступ к камере, геолокации и другим функциям устройства. Сайты к этой области не имеют доступа.
PWA загружаются быстрее, особенно на слабых устройствах или при медленном интернете, благодаря оптимизированной загрузке и кэшированию.
Примеры успешных PWA приложений, которые явно уже есть на вашем устройстве : ВТБ онлайн, и другие банковские приложения в РФ, которые мигрировали на эту технологию из-за санкций, Pinterest (их пользователи часто не замечают разницы с нативными версиями).
AliExpress перешли на этот вид приложений, сократив время загрузки на 50% и увеличив конверсию на 15–30%.
На ПК вы можете очень быстро понять, что используются PWA технологии.

Товар добавлен в корзину
